
Come si utilizza Gutenberg, il nuovo editor di WordPress? Ve lo spieghiamo con una guida passo passo scritta da Gloria Liuni, in questo guest post utilissimo per tutti i blogger.
Con il rilascio della versione 5.0 di WordPress, l’8 Dicembre 2018, è stato introdotto un nuovo editor di testo di default in WP, chiamato Gutenberg. In realtà l’introduzione di questo editor è stato il primo step del Progetto Gutenberg, progetto che porterà nel tempo a una ridefinizione del back-end così come lo conosciamo.
Perché si è arrivati a Gutenberg
Perché si è sentito il bisogno di rivoluzionare l’esperienza utente e introdurre un nuovo editor di testo? Negli ultimi anni WordPress, nato come sistema di blogging 16 anni fa, è diventato a tutti gli effetti un sistema di publishing.
Ad oggi il 34% dei siti al mondo è realizzato in WordPress. Questi sono per lo più siti di promozione aziendale e professionale, magazine, ecommerce, pubblica amministrazione (scuole, comuni), portfolio. Realtà quindi che preferiscono un approccio diverso per i loro contenuti dal classico “elenco degli ultimi articoli” in home page.
Il limite di un editor di testo basato su WYSIWYG (quello utilizzato da programmi di testo come Word o Google Docs) era che per poter modificare l’impaginazione degli elementi all’interno della pagina bisognava scegliere fra:
- avere/acquisire conoscenze di HTML e CSS;
- scegliere un tema che prevedesse la personalizzazione dei contenuti;
- utilizzare un page builder.
Se le limitazioni delle prime due voci sono evidenti, l’utilizzo di un page builder, ad alta personalizzazione dell’impaginazione dei contenuti, spesso porta a un rallentamento nei tempi di caricamento della pagina web, con possibile conseguenza di perdita di utenti, dato che i tempi “accettabili” di attesa per visualizzare una pagina web sono circa 3 secondi.
Sulla base di queste esigenze, nasce circa un paio di anni fa il progetto Gutenberg, con primo step la creazione di un editor non più testuale, ma a blocchi di contenuto, affinché l’utente possa avere il più possibile il controllo dell’impaginazione dei contenuti senza penalizzare i tempi di caricamento delle pagine.
I blocchi di contenuto su Gutenberg di WordPress
Il Progetto Gutenberg spiega molto bene cosa siano i blocchi:
I blocchi sono l’evoluzione unificatrice di quello che ora è coperto in modi diversi da shortcode, contenuti incorporati, widget, formati dei post, custom post type, opzioni dei temi, meta-box e altri elementi di formattazione. Abbracciano la mole di funzionalità di cui WordPress è capace, con la chiarezza di una esperienza utente coerente.
Con i blocchi puoi inserire, riorganizzare e modellare i contenuti con una conoscenza tecnica molto ridotta. Puoi aggiungere un blocco e concentrarti sul contenuto, avendo comunque a disposizione una serie di opzioni di personalizzazione per ogni blocco. Il tutto senza aggiungere plugin di terze parti.
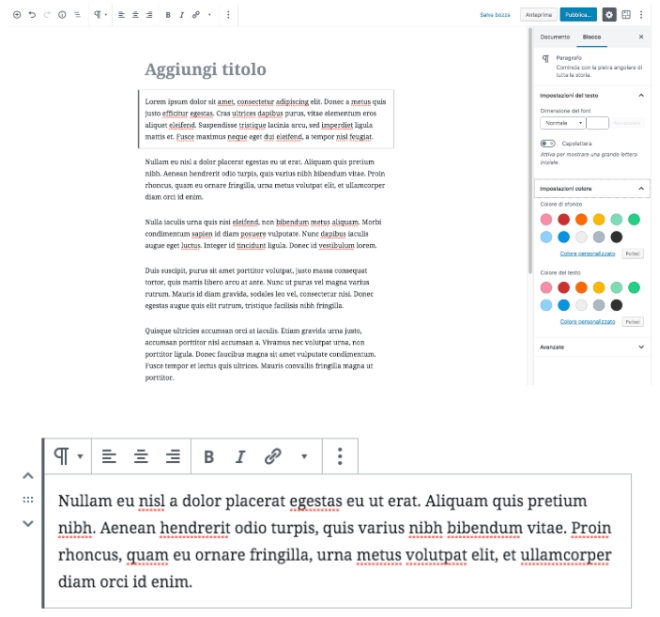
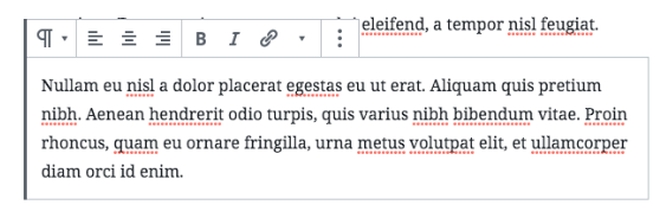
Vediamo ad esempio come si presenta un blocco paragrafo:

La facilità di gestione del testo rispetto a prima è evidente. Nessuna delle precedenti opzioni è andata persa (si può formattare il testo e linkarlo) e si sono guadagnate funzionalità come il capolettera, il colore di sfondo e la personalizzazione della grandezza del font pixel per pixel.
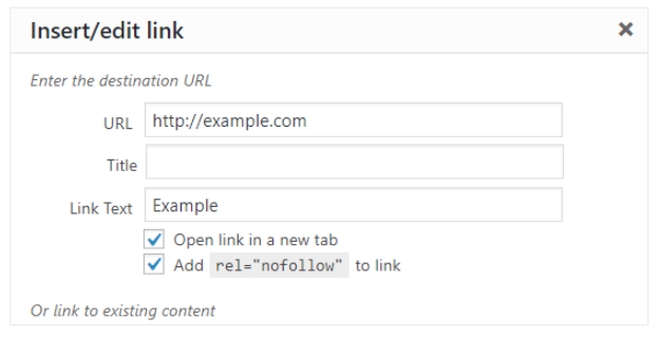
Spendiamo due parole sull’opzione di aggiungere il valore nofollow ai link della nostra pagina o articolo. Questo tipo di valore dà indicazioni allo spider del motore di ricerca che non deve “seguire” il link che ha trovato (da utilizzare per segnalare link sponsorizzati). Fino all’introduzione di Gutenberg era possibile aggiungere facilmente questo attributo ai nostri link con l’installazione di un plugin aggiuntivo che dava l’opzione di spunta nelle impostazioni del link.

Ad oggi nessun plugin permette di innestare l’opzione nofollow in Gutenberg, la community sta lavorando a tal proposito.
Per poter aggiungere quindi nofollow, dobbiamo “sporcarci le mani” con un po’ di codice.
Attiviamo sul nostro link l’opzione apri in una nuova scheda.

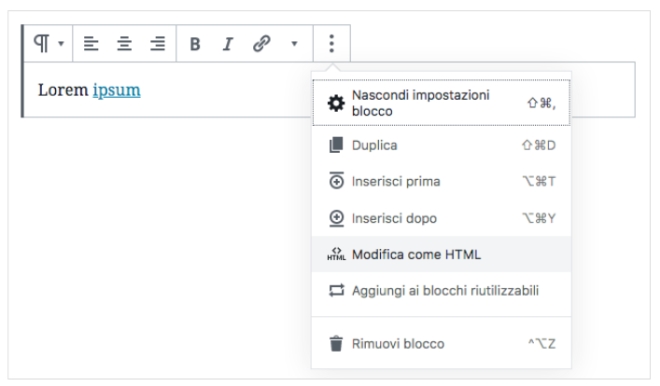
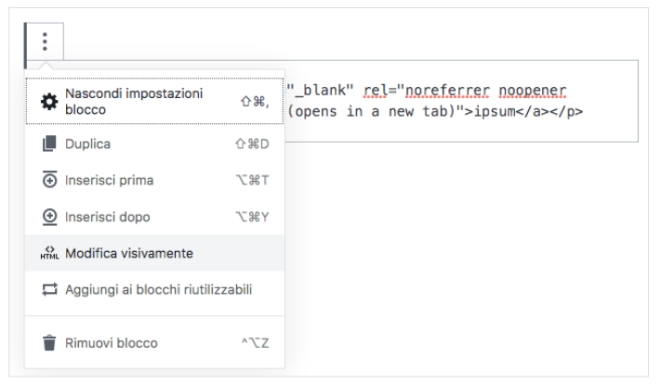
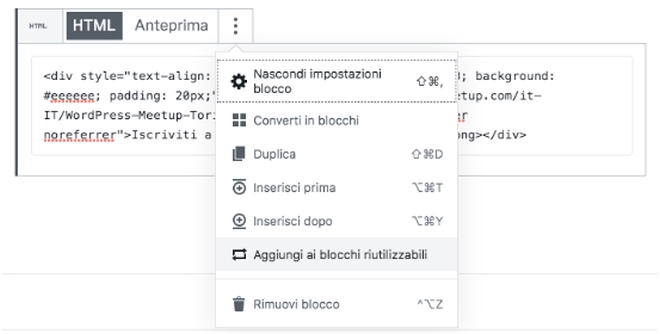
Dai tre puntini verticali a destra apriamo altre opzioni del blocco e scegliamo Modifica come HTML.

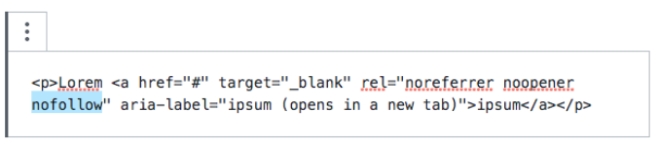
A questo punto abbiamo la possibilità di modificare il codice HTML del nostro blocco. Andiamo ad aggiungere il valore nofollow all’attributo rel che troviamo nel codice, prima della chiusura delle virgolette.

Per tornare a vedere il nostro blocco in modalità visuale dai tre puntini verticali a destra apriamo altre opzioni del blocco e scegliamo Modifica visivamente.

Tipologie di blocchi di contenuti su Gutenberg di WordPress
In rete esistono decine di guide che spiegano nel dettaglio come utilizzare i vari tipi di blocco, qui presento un elenco di quelli base, presenti al momento dell’installazione.
Blocchi comuni
- Titoli;
- Paragrafo;
- Elenco;
- Citazione;
- Immagine;
- Copertina;
- Galleria;
- File;
- Video;
- Audio.
Formattazione
- HTML personalizzato;
- Codice;
- Editor Classico;
- Preformattato;
- Citazione evidenziata;
- Tabella;
- Verso.
Elementi del layout
- Spazio vuoto;
- Pulsante;
- Colonne;
- Media e testo;
- Leggi tutto;
- Interruzione di pagina;
- Separatore.
Widget
- Shotcode;
- Archivi;
- Calendario;
- Categorie;
- Ultimi commenti;
- Articoli recenti;
- Feed RSS;
- Cerca;
- Tag Cloud.
Incorporamenti
Con questa tipologia di blocchi è possibile incorporare elementi esterni come:
- Video Youtube;
- Post Facebook;
- Post Twitter;
- Post Instagram.
Se avete letto tutto l’elenco vi sarete accorti di qualche voce interessante…
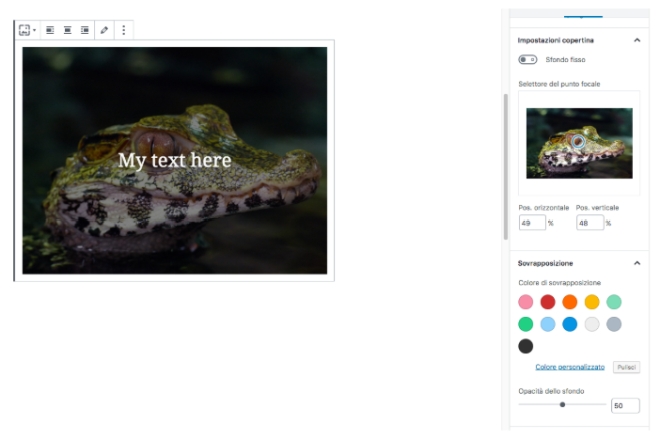
Copertina

Questo blocco permette di inserire del testo sopra un’immagine. È possibile aggiungere un layer colorato fra il testo e l’immagine per evidenziare il testo.
Infine è possibile abilitare la modalità “sfondo fisso” per ottenere l’effetto, allo scorrimento della pagina, della foto fissa e il testo che scorre sopra.
Editor Classico

Permette la scrittura del testo con l’editor WYSIWYG, se proprio la struttura a blocchi non fa per voi. Questo blocco non prevede opzioni aggiuntive.
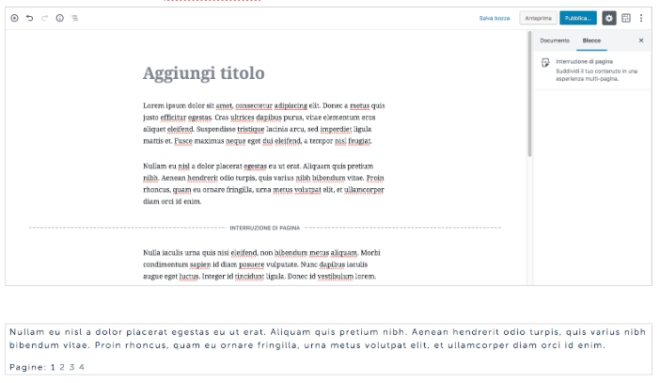
Interruzione di pagina

Questo blocco permette di “spezzare” su più pagine un articolo molto lungo per facilitarne la lettura.
Nella sezione dei blocchi Widget è possibile inserire dei contenuti che prima potevano essere richiamati solo tramite plugin aggiuntivi, per poter personalizzare al massimo la propria pagina o articolo.
I blocchi riutilizzabili di Gutenberg su WordPress
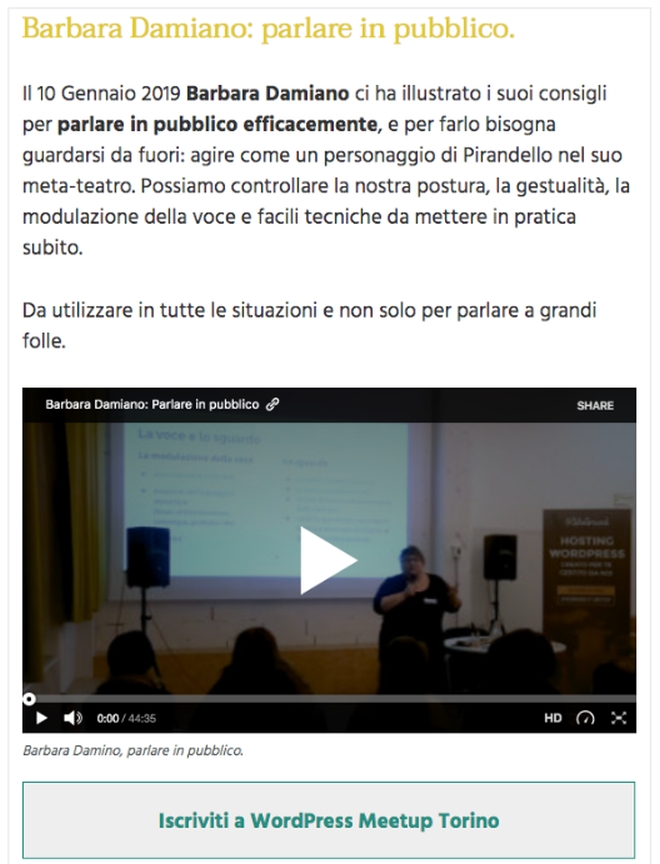
Capitolo a parte lo dedico ai blocchi riutilizzabili, vero esempio delle potenzialità di questo editor. Avete presente quando al fondo di tutte le pagine o gli articoli di un sito c’è un box con delle info aggiuntive? Ad esempio sul sito wptorino.it, al fondo di ogni post viene aggiunto un box con l’invito a iscriversi al WordPress Meetup Torino.

Prima di Gutenberg questo box poteva essere inserito copiando il codice che lo generava e incollandolo di volta in volta sul nuovo post.
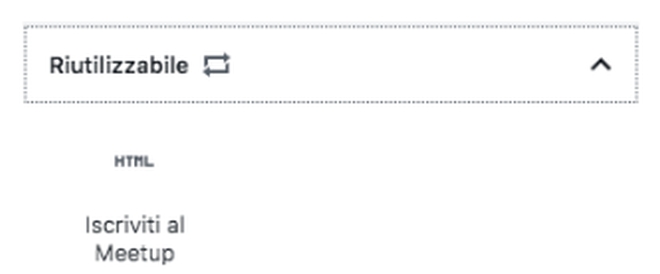
Con Gutenberg è stato preparato un blocco HTML (ma si sarebbe potuto usare anche il blocco paragrafo) e salvato come blocco riutilizzabile.

Oggi basta richiamare il blocco e con un click lo aggiungiamo al post.

Veloce come fare un copia/incolla? Sì, ma la potenza di questo blocco è che se il link di iscrizione dovesse un giorno cambiare, modificando il blocco da qualsiasi articolo le modifiche si propagheranno a tutti i blocchi su tutti gli articoli. E se di articoli ne hai scritti decine o centinaia è una gran comodità.
Trucchi sull’uso dell’editor Gutenberg di WordPress
Le opzioni che trovate all’interno di Gutenberg sono molte e a volte qualcuna sfugge. Vediamo insieme qualcuna.
Modificare il permalink

Se avete l’esigenza di modificare il permalink perché è stato salvato in modo diverso da come vi occorre, basta selezionare il titolo della pagina o dell’articolo e scegliere il box corrispondente nelle opzioni laterali.
Fissare in alto la barra degli strumenti

Di default gli strumenti di un blocco vengono visualizzati sopra il blocco. A volte questa visualizzazione può essere fastidiosa.

È possibile fissare questi strumenti nella barra in alto nella pagina selezionando la voce Barra degli strumenti in alto aprendo Mostra più strumenti e opzioni dai tre puntini verticali che trovate in alto a destra dello schermo.
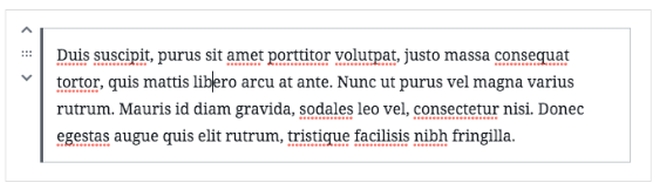
Spostare un blocco

Se nella stesura del vostro contenuto vi rendete conto che l’ordine degli elementi va modificato, è sufficiente sfruttare le “frecce” che compaiono a lato di ogni blocco per posizionarlo nel punto che preferite.
Struttura del contenuto

Avete bisogno di una rapida carrellata di quante parole avete usato o quanti titoli? Nella barra degli strumenti cliccando sull’icona apposita, avrete in fretta la visualizzazione delle statistiche del contenuto.
Estendere le funzionalità dei blocchi di Gutenberg, su WordPress
Abbiamo visto che i blocchi di base permettono già di inserire diversi tipi di contenuto, ma potremmo avere bisogno di più opzioni. Ci vengono in aiuto diversi plugin che inseriscono blocchi aggiuntivi quali Tabs, Accordion, Testimonials, o addirittura dei veri e propri template da poter modificare.
È semplice trovare tutti i plugin di blocchi aggiuntivi.
Ancora qualche dubbio sull’usare Gutenberg? Potete provarlo senza dover fare nessuna installazione. A questa pagina è possibile infatti testarlo gratuitamente: https://wordpress.org/gutenberg/
===
Gloria Liuni, autrice di questo post è webdesigner da oltre 10 anni e ha scelto di specializzarsi in WordPress perché ama la filosofia di permettere a tutti di gestire in modo autonomo i contenuti del proprio sito web.
Due anni fa ha incontrato al Community italiana di WordPress ed è stato amore a prima vista. Ha partecipato come speaker al WordCamp Milano ed è co-organizzatrice del WordPress Meetup Torino e del WordCamp Torino. Contribuisce inoltre ai team Community e Support.
LINK:

[…] Come può allora un blogger professionista, che fa tutto in autonomia, a controllare i suoi testi e a trovare i refusi, visto che le piattaforme di blogging non hanno un correttore integrato (manca anche a Gutenberg)? […]